Wenn man eine Live Chat Lösung auf der Website einbindet, ist es in vielen Fällen eine kleine Box die am Rand den Bildschirmes angezeigt wird. Für viele Websites eine gute Lösung, aber die Chatbox kann eigentlich viel mehr.
Wie man mit ein paar Klicks aus der kleinen Box einen starken "Call To Action" Impuls macht, das ist hier unser Thema.
Ein Blick auf die in VISITLEAD vorhandenen Möglichkeiten gibt da schon einen guten Eindruck - und vielleicht auch schon die ein oder andere Idee für Ihre eigene Website.
Der "Chatbox" Standard
Beginnen wir mit dem Klassiker, der Standardbox. Schlicht, zurückhaltend, unaufdringlich. Die kleine Box am Rand des Bildschirms. Der eigentliche Inhalt der Webseite bleibt ganz klar im Fokus und da die Box frei positionierbar ist, werden Seiteninhalte nicht überlagert. Auch wenn der Besucher den Chat letztlich vielleicht gar nicht verwendet, ist es für ihn ein gutes Gefühl zu wissen dass individuelle und persönliche Unterstützung nur einen Klick entfernt ist.

Diese Art Chatbox eignet sich besonders im Bereich Customer Service oder im HelpDesk Umfeld. Natürlich kann auch die Standard Chatbox in der Oberfläche oder per CSS an den Style der Website angepasst werden.
Mit Bild des verbundenen Mitarbeiter
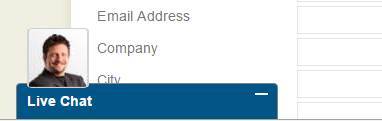
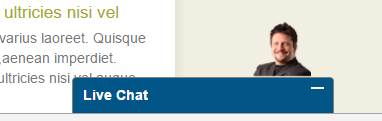
Bei dieser Form der Chatbox wird das Bild des tatsächlich mit dem Besucher verbundenen Mitarbeiters eingeblendet.
Es geht damit deutlich mehr in Richtung Vertrieb und Beziehungsaufbau. Das Benutzerbild vermittelt Authentizität und baut, speziell bei weiteren Besuchen eine stetig wachsende soziale Verbindung aus. Am besten selbst ausprobieren, ein Live Chat Angebot mit und eines ohne Benutzerbild. Da ist ein erheblicher Unterschied.
Die Webseite differenziert sich damit und vermittelt auch Erreichbarkeit, realer Kundennähe und guten Kundenservice.

Ein weiterer Vorteil ergibt sich für die Betreuung bereits bestehender Kunden. Es wird der persönliche Bezug zum Vertrieb oder zum Kundenberater quasi nebenbei gepflegt. Das Wiedererkennen bindet und festigt die Kundenbeziehung und ersetzt in Verbindung mit unserem Video Chat auch den ein oder anderen realen Kundenbesuch.
Eine persönliche Beziehung aufbauen und erhalten!
In Visitlead kann die Variante Chatbox mit Benutzerbild ganz einfach als Trigger Einstellung gewählt werden. Es gibt dabei auch die Optionen 'Ohne umgebenden Rahmen' was speziell bei freigestellten Benutzerbildern (ohne Hintergrund) eine sehr ansprechende Darstellung ergibt.

Um möglichst wenig Seiteninhalte zu überdecken, wird die optimale Position des Mitarbeiterbildes von VISITLEAD automatisch ermittelt.
Insgesamt eine sehr empfehlenswerte und auch sehr einfach anwendbare Chatbox Variante, die sich für jede Branche eignet und beim Besucher mit hoher Akzeptanz punktet.
Chatbox mit Zusatzbild - dem Eyecatcher
Mit den sogenanten "Attention Grabber" (auch Greeter oder Eyecatcher genannt) kann man die Chatbox mit einer zusätzlichen Grafik aufwerten. Wie der Name schon andeutet geht hier darum das Live Chat Angebot mehr zu betonen und die Aufmerksamkeit des Besuchers zu erregen.
Der Eyecatcher wird über, unter oder neben der Chatbox eingeblendet, je nachdem wo Sie Ihre Chatbox auf der Website positionieren. Visitlead bietet eine ganze Reihe vordefinierter Grafiken. Hier mal einige Beispiele und Ideen:
Saisonale Eyecatcher Varianten

Themenorientierte Ansätze

Allgemeine Ideen

Sie können auch ganz einfach einen eigenen Eyecatcher verwenden. Einfach eine Grafik erstellen, als normales PNG speichern (am besten mit transparenter Hintergrundfarbe) und in VISITLEAD in der Triggermaske (Aktionen > Chatbox > Minimierte Darstellung) hochladen.
Einem Eyecatcher für jede Zielgruppe und jede Anforderung steht somit nichts im Weg!
Custom Chatbox
Noch einen Schritt weiter geht die Custom Chatbox. Hier wird die komplette Chabox gegen einen beliebige Grafik ersetzt. Dementsprechend gibt es hier bei den Möglichkeiten und der Kreativität keine Grenzen.
Es muss ja nicht immer 08/15 sein ...

Damit ist man bei der Gestaltung auch völlig unabhängig welche Möglichkeiten zur Gestaltung der Chatbox die Live Chat Software bietet. Damit wird aus der kleinen grauen Standard Chatbox ein zu 100% in das Corporate Identity eingebundes Live Chat Angebot, mit einem unverwechselbaren Style.
Einfach eine beliebige Grafik (auch mit Firmenlogos, Icons, Produktbilder, ...) in VISITLEAD als PNG Datei hochladen - fertig ist Ihre ganz persönliche Chatbox Lösung.
HTML Chatbox - per API
Wer sich auch vor ein wenig HTML Code nicht scheut, dem stehen mit data-vl-online und data-vl-offline 2 einfache aber äusserst wirkungsvolle Funktion aus unserer API zur Verfügung. Damit können beliebige HTML Elemente, je nachdem ob Mitarbeiter angemeldet sind, ein bzw. ausgeblendet werden.
Die Umsetzung ist ganz einfach und muss nur der zusätzliche Parameter im HTML Element ergänzt werden.
Für: 'es ist ein Mitarbeiter online und bereit für Chat': data-vl-online
<span data-vl-online>Wir sind ONLINE</span>
Für: 'es ist derzeit niemand im LiveChat erreichbar': data-vl-offline
<span data-vl-offline>keiner da!</span>
In der Praxis wäre das ein Text der innerhalb, und als Teil der Seite ausgegeben wird, je nachdem ob ein Mitarbeiter für den Kunden Service verfügbar ist. Das ist natürlich nicht auf Text beschränkt sondern kann für jedes beliebige HTML Element oder auch eine Grafik verwendet werden.
Klickt der Besucher nun auf das "online" Element wird ganz normal die Chatbox geöffnet. Verwendet man auch ein 'offline' Element wird - je nach Einstellung - zb: das "Nachricht hinterlassen" Formular angezeigt.
Nochmal ein kleines Beispiel mit CSS und HTML Code für ein auf der Website fix positioniertes Element ...
<style>
#myOnlineState {
position: fixed;
top: 30px;
right: 30px;
display: none;
}
</style>
<div id="myOnlineState" data-vl-online>
....
</div>
Als Ergebnis könnte auf der Seite ein fix positioniertes Element dann so aussehen. Je ein Beispiel für 'online' und 'offline'

Es gibt hier fast keine Grenzen, alles was mit HTML und CSS machbar ist kann umgesetzt und genutzt werden. Und unsere API kann in jeder Lizenz ohne Zusatzkosten oder sonstige Limitierungen genutzt werden. Einfach mal ausprobieren.
Verschiedene Devices?

Bei all den Möglichkeiten verliert man leicht mal etwas aus den Augen. Zum Beispiel, funktioniert das dann auch am Smartphone oder Tablett?
Da besteht die akute Gefahr dass die Chatbox einen wesentlichen Teil der eigentlichen Website überlagert - was natürlich nicht sein soll.
Die Lösung findet sich in der VISITLEAD Trigger Maske, indem für Smartphones einfach eine eigene Chatbox festgelegt wird. So wie in dem Beispiel in der Grafik, wo die Chatbox platzsparend rechts unten in der Ecke platziert wurde.
Gut sichtbar, direkt erreichbar und ohne Seiteninhalte zu überdecken.
Resümee
Die Chatbox ist ein wesentlicher Erfolgsfaktor, und ein primärer 'Call To Action' Impuls für den Website Besucher. Das Styling der Chatbox ist zu 100% individualisierbar und auch für mobile Endgeräte optimal umsetzbar. Starten Sie jetzt, mit der optimalen Chatbox Umsetzung auf Ihrer Business Website. Kostenlos testen!